Dentro de las actividades habituales de un consultor SEO está la de analizar un sinfín de URLs. Durante el análisis de una URL, una de las acciones más básicas es la de revisar los encabezados (<h1>…<h6>) que contiene, su organización y jerarquía, en pro de evaluar si se cumplen las mejores práxis en cuanto a los estándares HTML y la semántica de la página.
Para conocer qué encabezados se emplean en una URL existen multitud de plugins, que si bien nos dan directamente el listado de encabezados, no nos indican en qué parte de la página se ubican, por ejemplo:

Sin embargo, para conocer dónde están ubicados estos encabezados no nos queda más remedio que ir visualizando la página en paralelo y rebuscar los textos que ha extraído la extensión en cuestión.
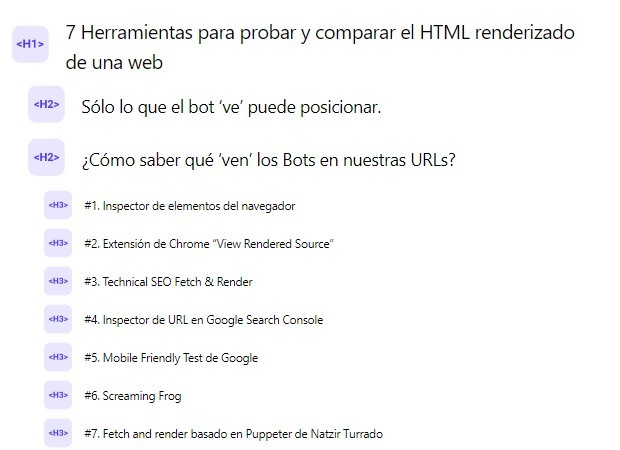
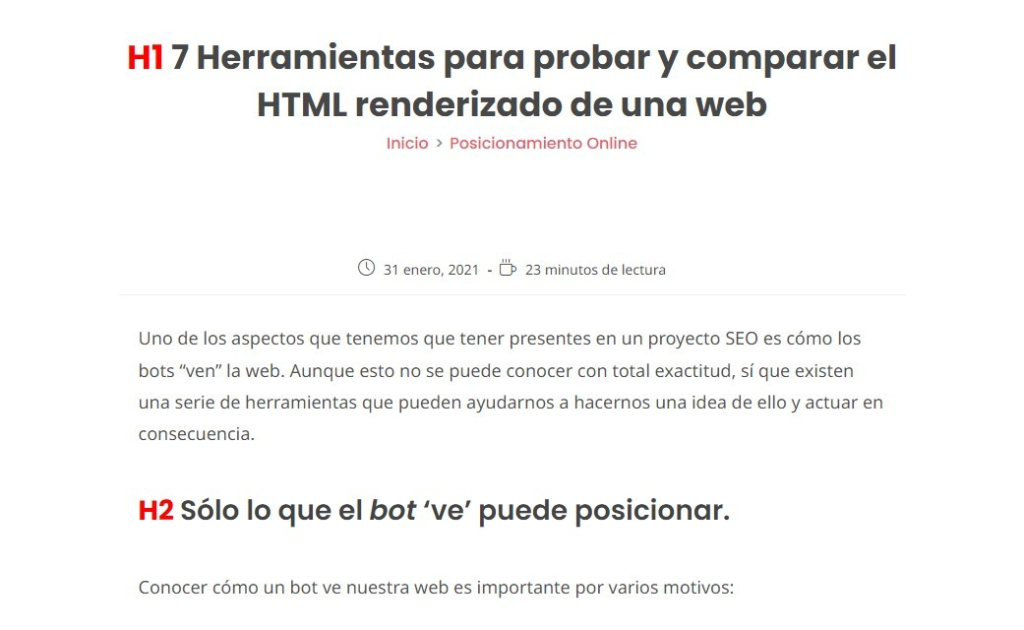
¿A que molaría poder ver qué encabezados hay y su tipo, directamente sobre el diseño de la página? Algo así:

Particularmente, me resultaría muy cómodo poder revisar los encabezados de una URL de forma tan visual y rápida. Ante esta necesidad, con la ayuda de ChatGPT, me he dispuesto y preparado una función JavaScript que puede ser ejecutada desde un marcador de tu navegador, sin necesidad de instalar nada más. Al ejecutarla obtendremos un resultado como el de la imagen superior.
¿Cómo funciona?
- Vamos al administrador de marcadores de nuestro navegador (Ctrl + Mayus + O en Google Chrome/Windows) para añadir un nuevo marcador.
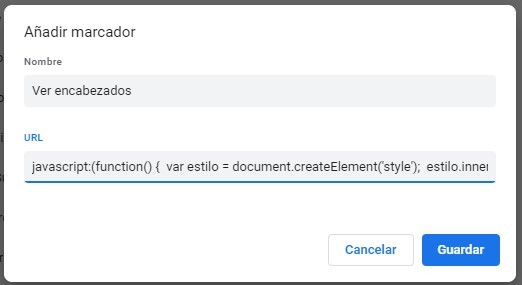
- Al añadir el marcador completamos los siguientes campos:

En el campo «Nombre» incluiremos el nombre de nuestro marcador, tal y como aparecerá en la barra de marcadores del navegador. En este caso he optado por llamarlo «Ver encabezados».
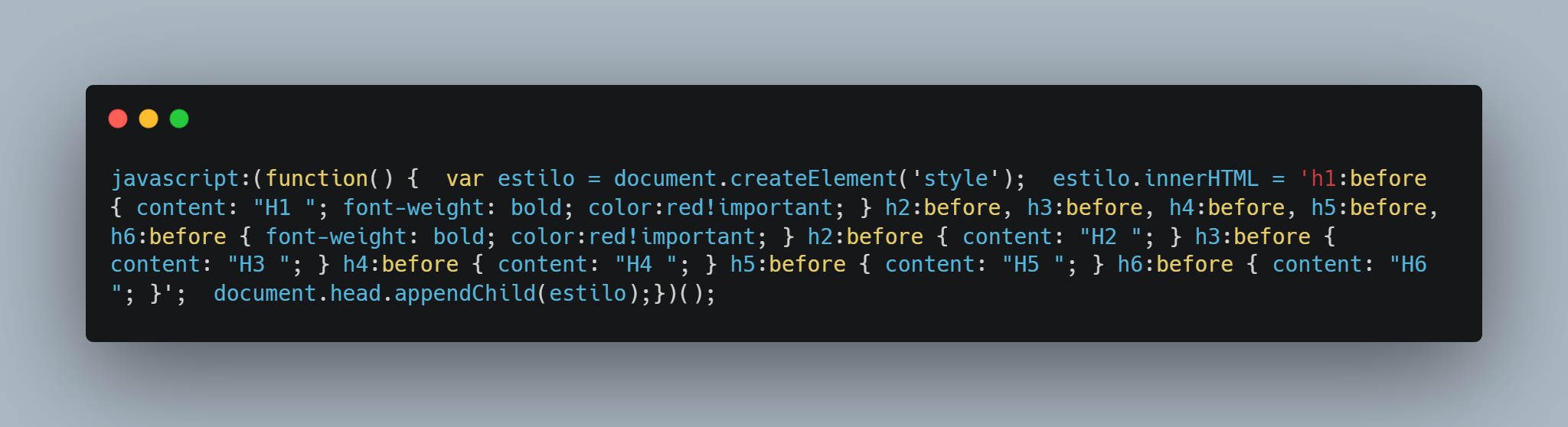
En el campo «URL» es donde ocurre la magia. Debemos incorporar el siguiente código JavaScript:
javascript:(function() { var estilo = document.createElement('style'); estilo.innerHTML = 'h1:before { content: "H1 "; font-weight: bold; color:red!important; } h2:before, h3:before, h4:before, h5:before, h6:before { font-weight: bold; color:red!important; } h2:before { content: "H2 "; } h3:before { content: "H3 "; } h4:before { content: "H4 "; } h5:before { content: "H5 "; } h6:before { content: "H6 "; }'; document.head.appendChild(estilo);})();
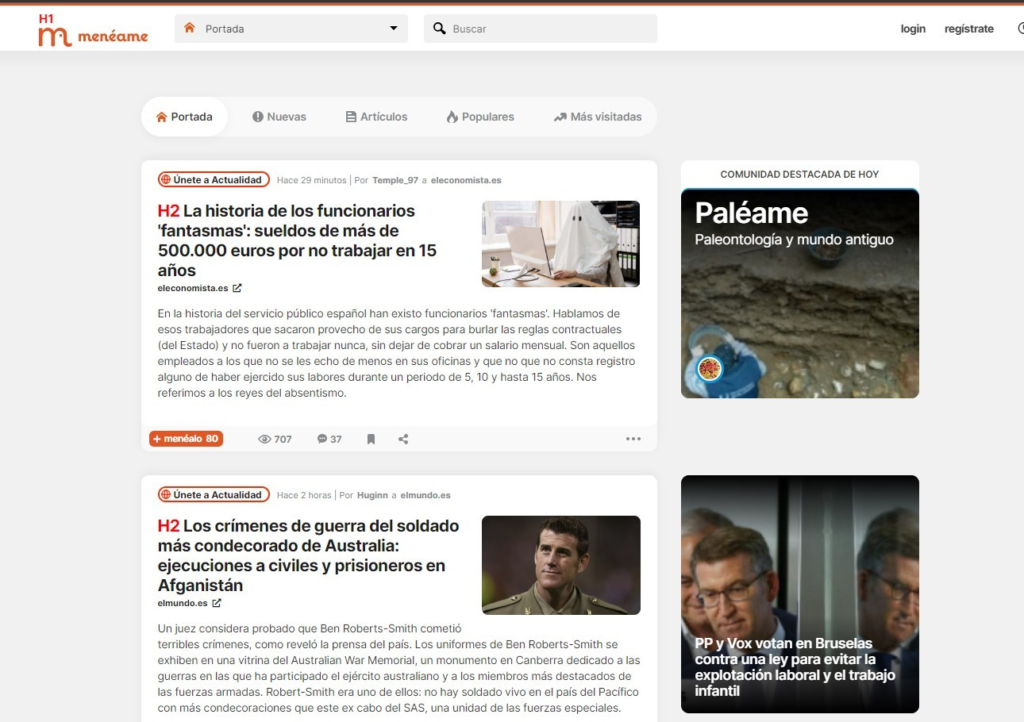
Guardamos el marcador y ya podemos usarlo, símplemente navegando hacia la URL que quedamos analizar y pulsando sobre el marcador de nuestro navegador:

¡Y se obra el milagro!

Parece una tontería, pero algo tan simple me ha resultado bastante útil en múltiples ocasiones y por eso me he tomado el tiempo de compartirlo. Estoy seguro de que a más de uno/a le servirá también, no sólo para los SEO, sino también para quienes trabajan codo con codo con ellos en el diseño de una web.
¡Un saludo!