El pasado 21 de enero de 2022 Google presentó una nueva directiva para la meta etiqueta <meta name=»robots»>: «indexifembedded». A continuación, explicaremos para qué sirve y y cómo no, vamos a plantear una serie de pruebas para verla en funcionamiento.
¿Para qué sirve «indexifembedded»?
La nueva directiva «indexifembedded» nos ayuda a controlar la indexación del contenido de aquellas URLs que a su vez, son embebidas (incrustadas) en otras URLs mediante las etiquetas HTML <iframe> y similares, como <object>.
¿Cuántas veces hemos incrustado contenido de terceros en nuestras URL? Seguro que muchas, como por ejemplo: vídeos de YouTube, canciones de Spotify o podcasts de otras plataformas similares:
<iframe width="560" height="315" src="https://www.youtube.com/embed/YVcBPyb-e6I" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
Si bien en ese caso «nos da igual» la indexación de la URL de Youtube (o de otro tercero), ¿qué pasaría si el contenido que insertamos vía <iframe> es de una URL sobre la que deseamos controlar la indexación? Pensemos en el siguiente supuesto:
- Tenemos la siguiente web: www.provincias-de-espana.com
- Esta web está formada por 1 URL para cada provincia de España, donde aparece información correspondiente a la misma: noticias del día, efemérides e información meteorológica. Por ejemplo: www.provincias-de-espana.com/provincia/madrid/
- Las efemérides e información meteorológica que se muestran en cada URL de provincia se lleva a cabo mediante el uso de un widget, el cuál se incrusta con la etiqueta <iframe>. A su vez, la información que aporta el widget se obtiene de la URL: www.provincias-de-espana.com/api/widget/madrid.html
- En este caso, las URLs que nos interesa posicionar son las URLs de provincias (www.provincias-de-espana.com/provincia/madrid/), pues son las que cuentan con un contenido más completo y relevante. Sin embargo, ¿qué pasa con las URLs de los widgets que sólo contienen información de efemérides y clima?, ¿no sería una URL con thin content o contenido pobre? Ante este supuesto, para evitar tener indexadas URLs pobres en contenido, normalmente estas suelen definirse como «noindex».
Aquí es donde entra en juego la nueva directiva «indexifembedded». Hasta la fecha, si nuestras URLs de widgets (www.provincias-de-espana.com/api/widget/madrid.html) estaban definidas como «noindex», cuando Google rastreaba las URLs de provincias y procesaba su contenido para indexarlo, no tenía en cuenta el contenido presente en el <iframe>.
Con la aparición de esta nueva directiva, Google nos permite indicar en la URL incrustada (www.provincias-de-espana.com/api/widget/madrid.html), que dicha URL, pese a no ser indexable sí queremos que su contenido sea tenido en cuenta de cara a la indexación de aquellas URLs en las que se incrusta el widget mediante un <iframe>, es decir, siguiendo el ejemplo: nos permite indicar que el contenido de la URL del widget incrustada en el <iframe> sea tenido en cuenta de cara a la indexación de las URLs de provincia (www.provincias-de-espana.com/provincia/madrid/).
De esta forma conseguimos 2 cosas:
- Que el contenido de las efemérides y el clima sea tenido en cuenta en la indexación de las URLs de provincias.
- Que las URLs de widgets no se indexen.
¿Cuál es la sintaxis de la directiva «indexifembedded»?
La sintaxis es similar a la que se emplea en la conocida meta robots. No obstante, para usar esta directiva es imprescindible (obligatorio) que se use en combinación con la directiva «noindex»:
<meta name="robots" content="indexifembedded, noindex">
¡Hora de probar!
Ahora toca probar si lo que he explicado anteriormente sobre «indexifembedded» es cierto o si estoy errando en mi afirmación. Para ello, voy a incrustar 2 URLs mediante el uso de <iframe>. De estas URLs, una llevará noindex y otra noindex+indexifembedded. En cada una incluiré un «palabrajo» que no posicione actualmente e intentaré ver si esta URL (la que lees) acaba posicionando para uno, ambos o ninguno de los «palabrajos».
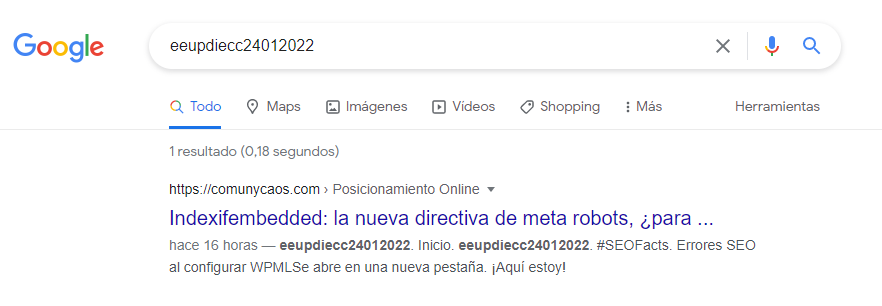
Este término debería posicionar en esta URL. La URL del iframe contiene indexifembedded.
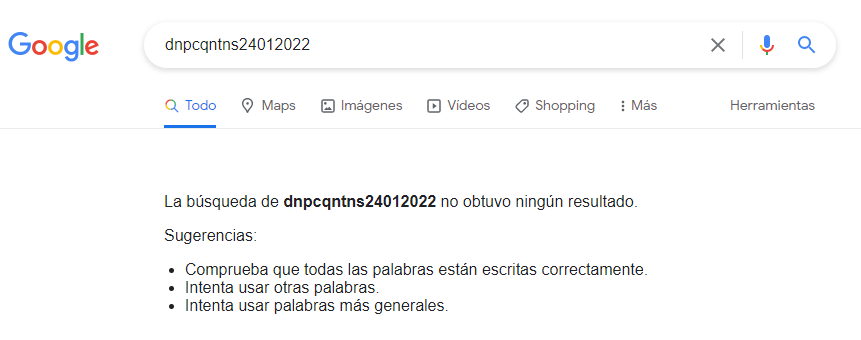
Este término NO debería posicionar en esta URL. La URL del iframe NO tiene el indexifembedded.
Conclusiones de las pruebas de uso de la etiqueta «indexifembedded»
Actualizado el 25/01/2022
Los resultados del experimento han llegado antes de lo esperado, prácticamente en las primeras 24h (lo cual es de agradecer teniendo en cuenta lo poco que rastrea Google Bot este blog).
Efectivamente, la hipótesis planteada unos párrafos más arriba se ha cumplido. Al buscar los «palabros» contenidos en cada uno de los dos iframes, Google nos devuelve el siguiente resultado:


¡Pues ya lo sabemos! Esto funciona acorde a lo esperado. Pero oye, que no se te olvide: esta nueva directiva es soportada únicamente por Google (de momento). De cara a otros motores de búsqueda como Bing, Yandex, Baidu, etc. no tendrá ningún efecto.
¡Nos vemos en el próximo experimento!